Are you looking to create your own Twitch graphics to spice up your channel but don’t have the skills with Photoshop?
Worry not, you can create everything you need using Canva and we’re going to show you how.
From overlays to Twitch panels and stream screens to alerts, we’ll show you how you can easily create a consistent and branded set of graphics for your Twitch channel with no design experience required.
Before we get started you should know that some of the designs require you to have a Canva Pro account. The good news is that you can do it all for free by utilizing their 30-day free trial.
Also, if you prefer to use Placeit, you can create all your Twitch graphics with Placeit too.
Jump to a specific section:
- Twitch logo/icon
- Twitch channel banner
- Twitch panels
- Overlays
- Stream screens
- Offline banner
- Sub badges
- Twitch emotes
Overview
To take you through everything you can do with Canva for your Twitch channel we’re going to create all the essential stream graphics for a fictional Twitch channel “Kruel & The Gang”.
This fictional Twitch streamer has no custom graphics so we’re going to create the lot including:
- Twitch logo/Icon
- Channel banner
- Twitch panels
- Webcam frame overlay
- Gameplay overlay
- Just chatting screen
- Stinger transition
- Stream alerts
- Streaming starting, Intermission, & ending screens
- Offline banner
- Subscriber badges
- Twitch subscriber emotes
The style we’re going for with Kruel & The Gang’s graphics is clean, simple, dark, and a little bit mysterious.
If you want to see some of the Twitch graphics we designed with Canva in action you can see them on the Kruel and The Gang Twitch channel.
Let’s dive right in and see what we can create with Canva.
Twitch logo/Icon
Creating a Twitch logo (also called a channel icon) is super simple with Canva (one of the best online logo makers in our opinion).
All you have to do is go to your Canva account, click on ‘logo’ and this will take you to the editor with a 500 x 500 px canvas.
If you want a bigger canvas click on ‘Custom Size’ and put in square dimensions (e.g. 1000 x 1000 pixels.). When you get to the editor search ‘logo’ to see all the logo templates.
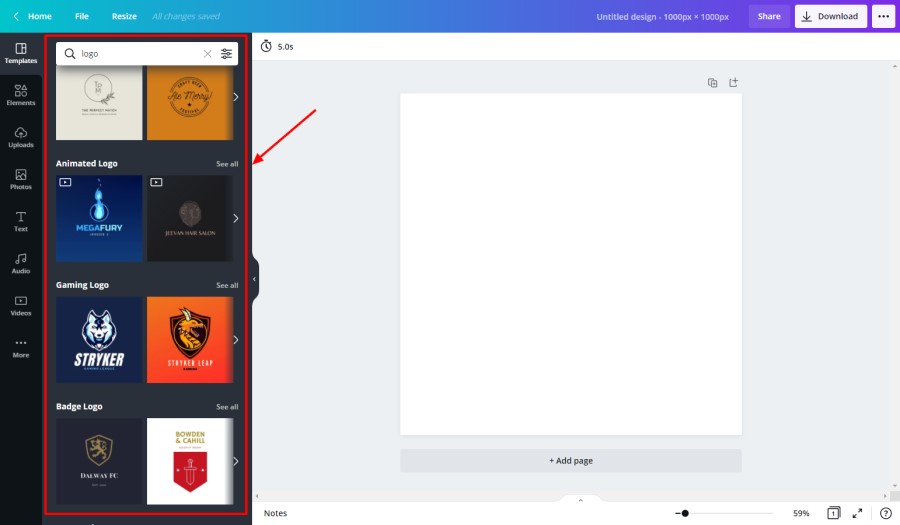
You’ll see a bunch of predesigned templates on the left hand side, you can browse through these and find a template that has the style you’re looking for with your logo:

When choosing a template, think about the style you’re going for with your brand and who you’re trying to attract.
It’s important that your logo reflects your brand’s personality, the content you plan to cover on your channel, and also one that will look good wherever it is displayed.
As we’re going for a mysterious and dark style we thought that having an eye as part of the logo would work well as they’re often included in symbols and emblems of secret societies, mysteries, and dark magic.
So, we searched for ‘eye logo’ and found a template that was a great fit. All we had to do was change the colors, add a line pattern to the background and change the background color to black.
Here’s our final Twitch logo design:

Remember, if you use your logo as your Twitch channel icon, make sure it’s going to look good there and also that it adheres to Twitch’s profile picture guidelines.
Twitch channel banner
Next up, we created the Twitch channel banner. To do this we resized and made a copy of our logo design file (resized to 1920 x 480 px to match the Twitch banner size guidelines).
Doing this meant that the logo image and the background with the line pattern were also transferred to the new design file.
Note: The design resize option is only available to Canva Pro users but you can easily create a new design and copy elements from another it just has a few extra steps with the free Canva account.
We then had to add some text with the channel name and social media icons.
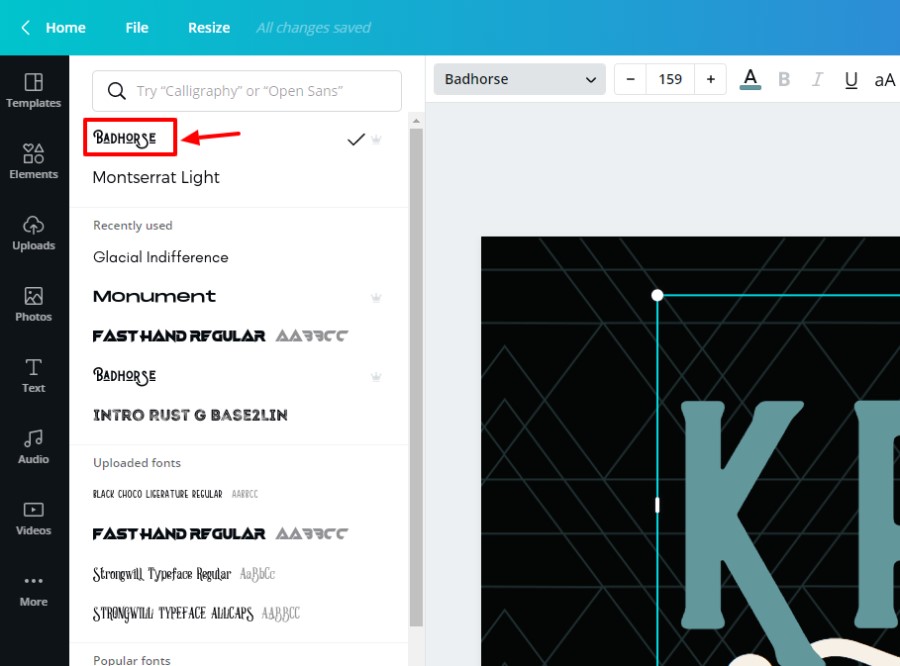
Again we tried to find a font that matched the style and personality we were after for the brand, it took quite a while but we found one we were happy with:

We have a Canva Pro account so we can use any font we like from Canva’s library but if you only have a free account you’ll see that some of the fonts have a crown icon next to them. This means they are for Pro users only so you won’t be able to use them.
Have a good browse and test out some fonts you like to make sure it matches your brand.
Here’s our final Twitch channel banner design:

Your channel banner will mostly be covered by the video carousel on the desktop version of your Twitch channel but it will be fully visible on other devices and the mobile app.
So, make sure your channel banner looks good on all possible device types.
Twitch panels:
To make our Twitch panels we again resized and copied our Twitch channel banner design so all the elements there could be used straight away for our new panel designs, including the font, colors, background elements, etc.
We resized it 640 x 320 px to get the right dimensions for the Twitch panels to ensure it meets Twitch panel size guidelines. You can actually make your Twitch panels as tall as you want though so keep that in mind.
We then added elements to the Twitch panel designs. Canva has a huge library of elements to utilize, many of which are free to use. You simply need to go to the ‘Elements’ tab in the editor and search for ones that fit your designs.
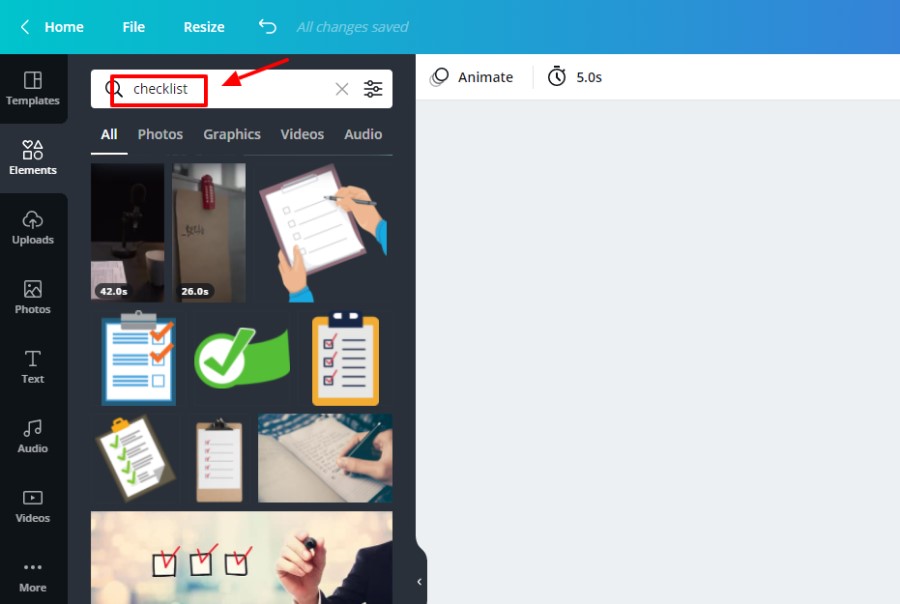
For example, For our ‘Rules’ panel we wanted to include a checklist icon so we went to the elements tab and searched for ‘checklist’:

Again, as with the templates and fonts, some elements are free whilst others are for Canva Pro users only. Just lookout for the crown icons if you’re trying to avoid premium elements.
To make it easier to create all the Twitch panels, we simply duplicated our first design in the same file. We then modified each panel by changing the text and adding a unique icon for each and then we could download them all together as one file.
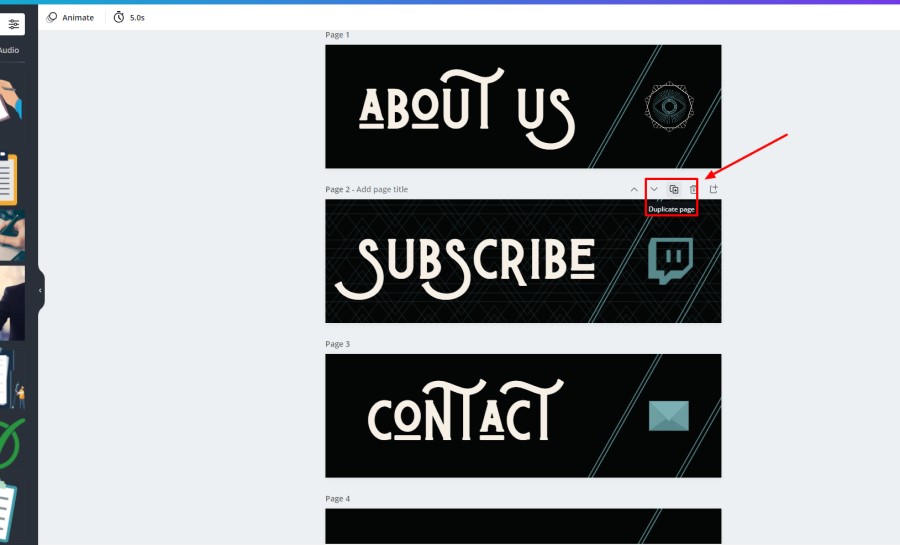
Here’s how to duplicate a design in the same file:

Here are our final Twitch panel designs:








Twitch Overlays
Webcam Frame
The first Twitch overlay we made on Canva was our webcam frame. To do this we created a new design file in a new tab with the dimensions 1920 x 1080 px.
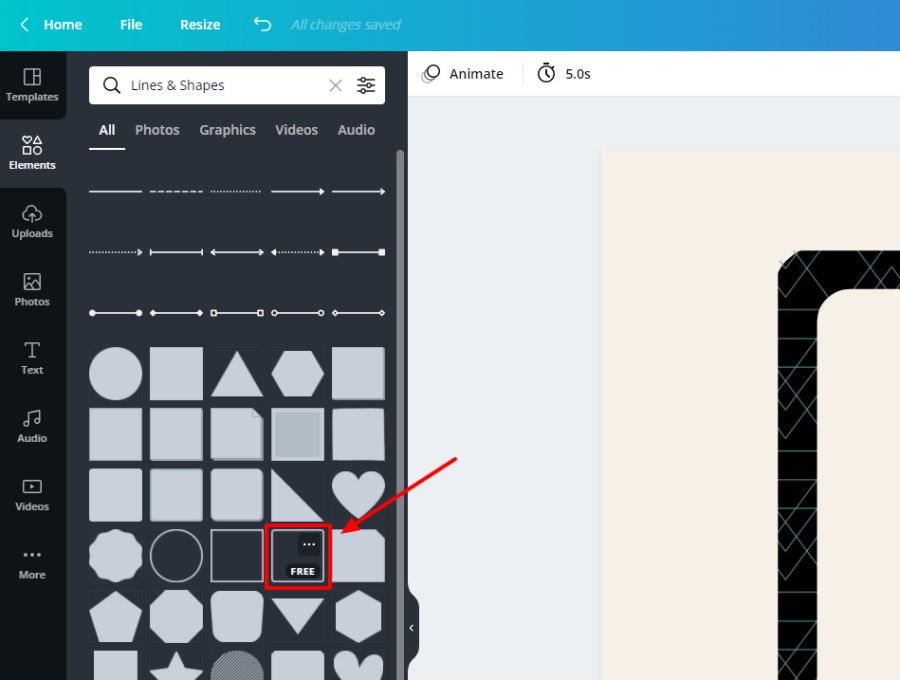
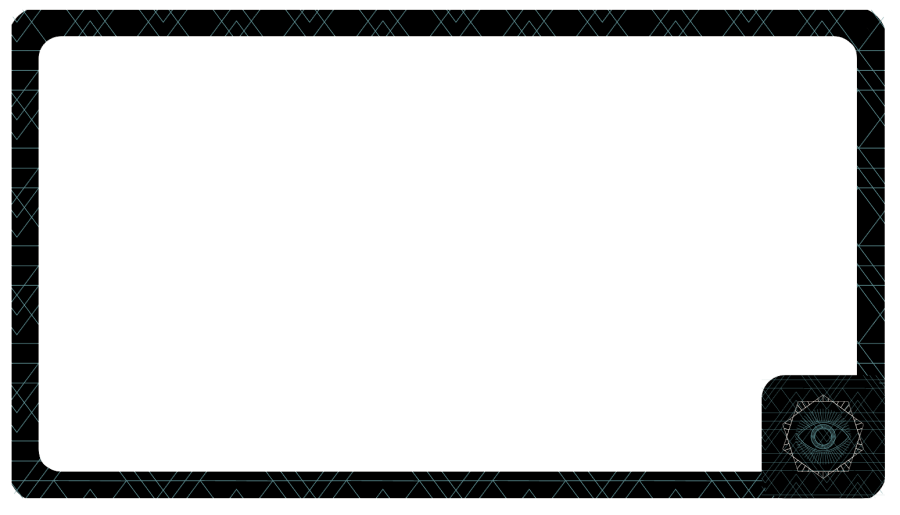
We then added a free form shape element to the canvas to form the main part of our webcam frame:

Again to make things as easy as possible we copied over elements from our earlier designs to add to the webcam frame design including or logo, colors, line graphics, etc.
Here’s the final webcam frame design:

When downloading our design we selected the option to download it with a transparent background. This is a feature that is only available if you have Canva Pro.
However, you can also download your design with the background and then use a free tool like Kapwing’s background remover to remove the background of your webcam frame design.
Gameplay overlay
As our style for Kruel and The Gang is quite simplistic and minimalistic we created a fairly basic gameplay overlay design.
Again we went with the dimensions 1920 x 1080 px to meet Twitch’s overlay size guidelines and simply copied over our webcam frame design.
We then added some extra design features at the top and bottom that have the same style and color elements as all of our other designs so far.
Here’s the final gameplay overlay design:


If you have a Canva Pro account you can download this with a transparent background, if not you can use Kapwing’s tool.
Just chatting overlay
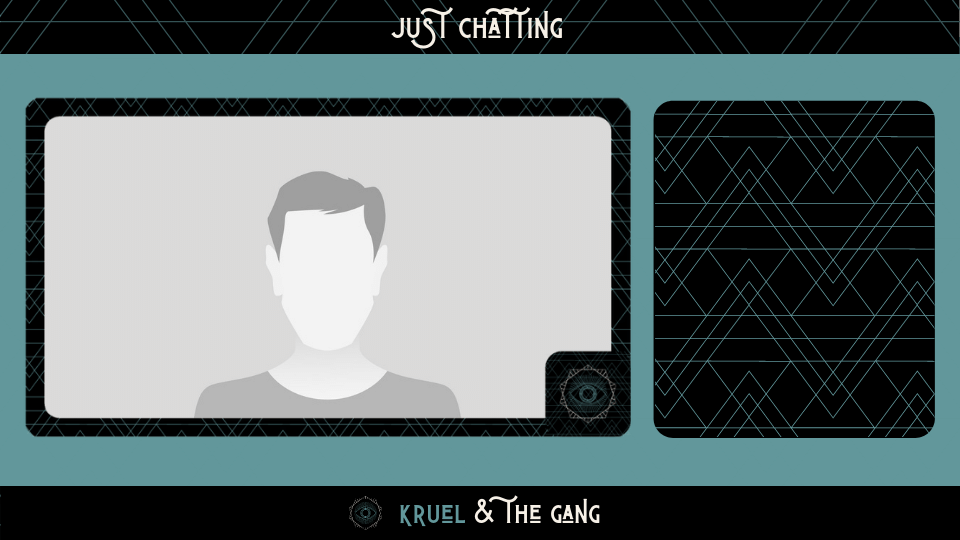
Creating the just chatting overlay was also super easy.
We just made a copy of the gameplay overlay, adjusted the size and position of the webcam frame, made the background green, altered the text, and added a space to put the chat box.
Here’s our final just chatting overlay design:

Stream Stinger Transition
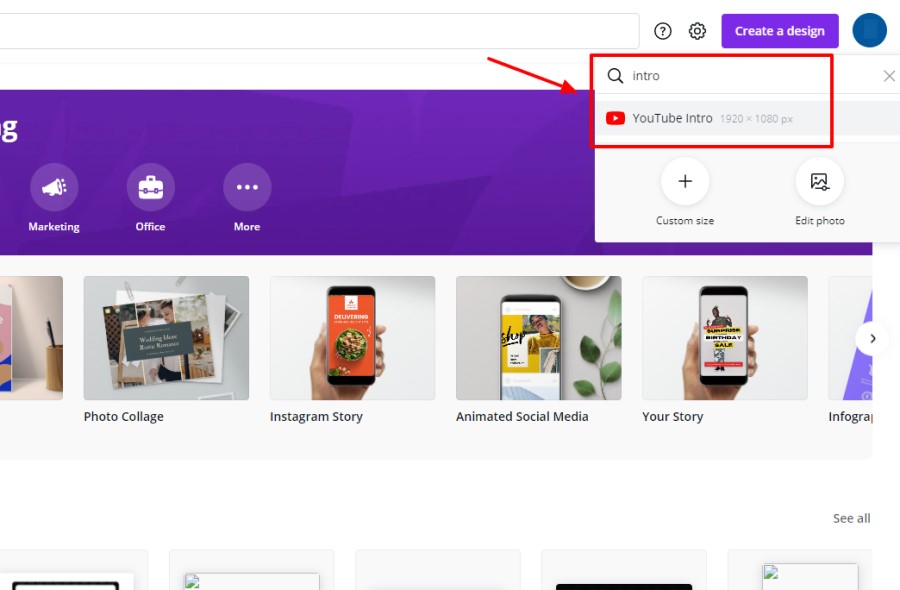
To make our stinger transition we created a new design in Canva by going to ‘Create a design’ and searching for ‘YouTube Intro’:

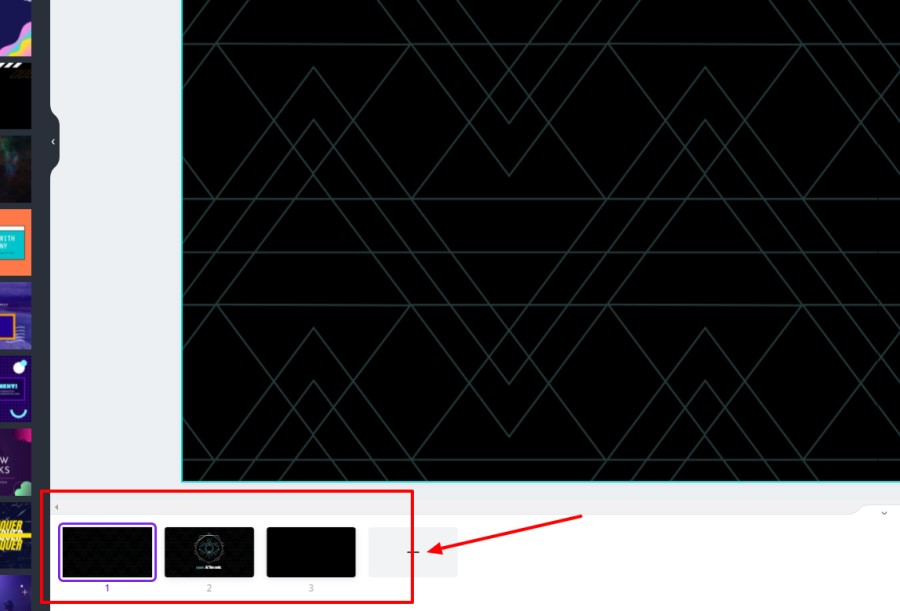
To create your stinger transition you need three parts – beginning, middle, and end.
So this requires 3 ‘pages’ in your stinger transition designs. You can see what we mean in the image below:

We just kept things simple using the same design elements and colors in our stinger transition, and all we had to do was to add some of the basic animations that Canva offers.
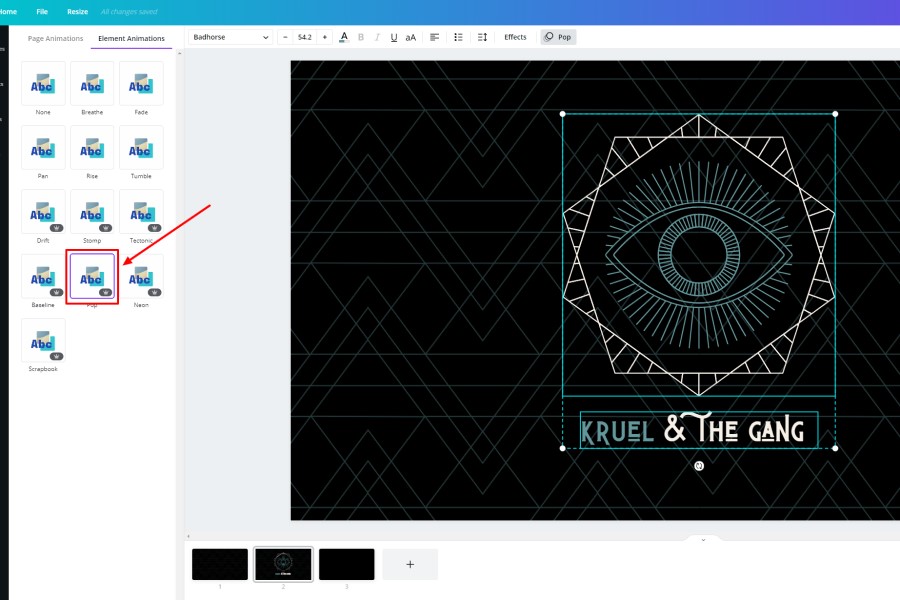
You can see for the second (middle) page of our stinger transition design we chose to animate Kruel and The Gang’s logo with the ‘Pop’ animation:

The last thing to do was to make sure the stinger transition was short enough as you don’t want to make it too long. To do this you can choose how long each of your pages should be.
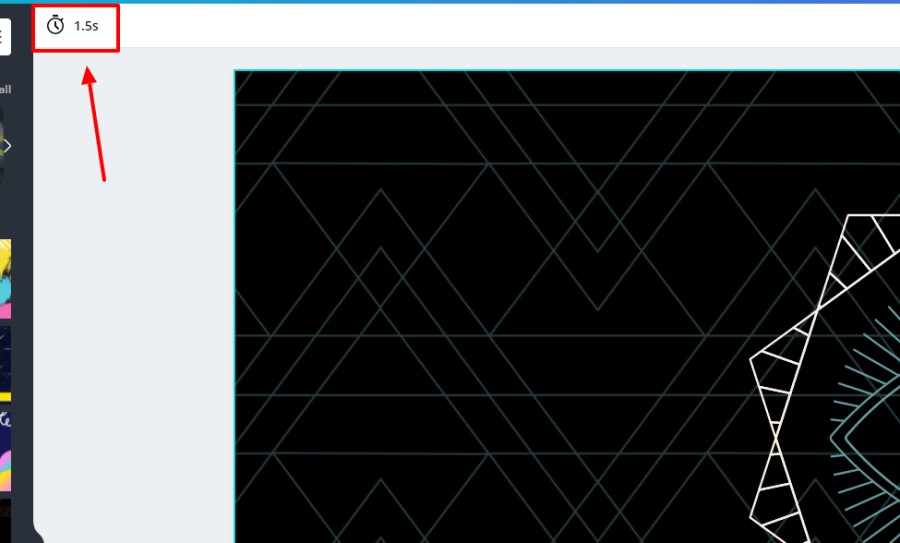
The middle page without logo was to take up most of the time so we made that 1.5 seconds:

After that we could download our stinger transition as an mp4 file ready to be added to our Twitch streams.
Here’s the final stinger transition we created:
Stream Alerts
We only created one stream to show you guys that it is possible with Canva but you can create as many as you want.
We created a ‘New Follower’ alert.
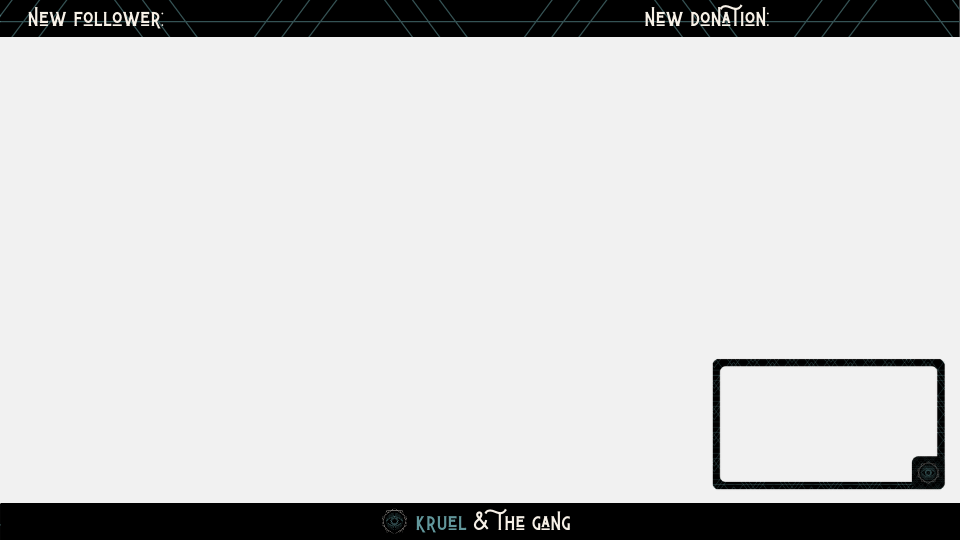
The process is very simple, we created a new design (1920 x 1080 px), copied over our logo and text and added a couple of extra design elements that fit the Kruel and The Gang’s branding.
We then animated it in the same way as we did with the stream transition by selecting the elements we wanted to animate and then choosing one of the animation options that Canva gives you.
You can choose from Canva’s huge design elements library to create your own – there’s plenty of animated designs, graphics and cool text effects to work with.
Here’s our final stream alert design:
Note: At the moment you can’t download mp4 files from Canva with a transparent background.
So to make your alerts work properly on your live streams you’ll need to download your alerts with a bright green background, and then in whatever streaming platform your using (e.g. Stream Elements) you can the Chroma Key to take away the green background from your alerts.
Here’s a video showing you how to do that.
Stream Screens
Next up we created all our stream screens. This was probably the quickest part of the whole process.
Starting Soon Screen
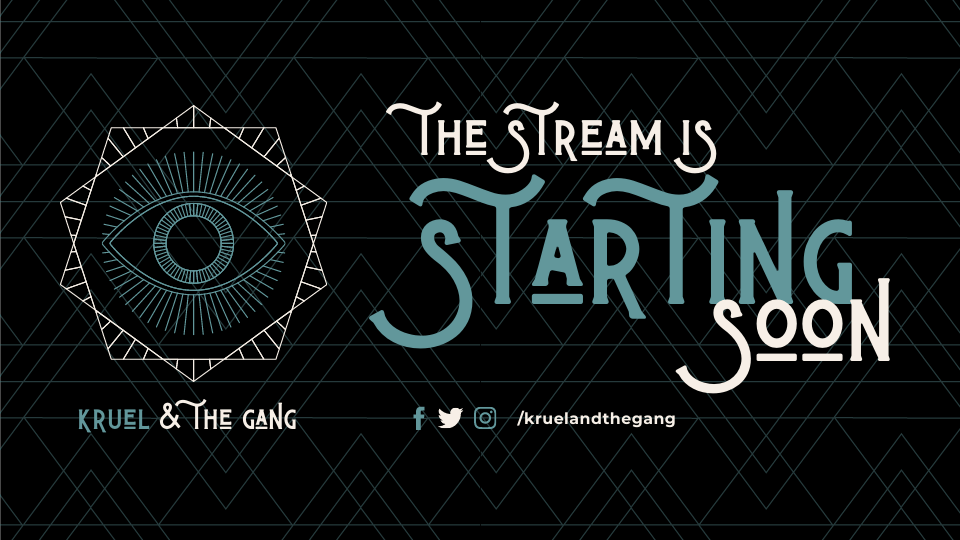
With our starting soon screen we duplicated the channel banner design and resized it to be 1920 x 1080 px.
We already the same design elements, colors, logo, and font so we simply modified them to fit our starting soon screen design.
Here’s the final design:

Be Right Back (Intermission) Screen
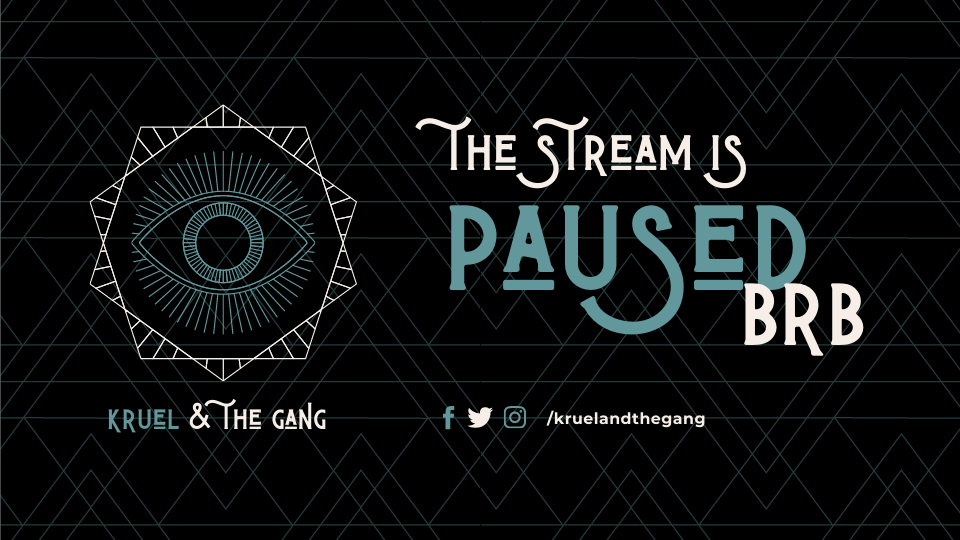
Our be right back screen was the same design but with modified text:

Stream Ending Screen
It was same setup with our stream ending screen:

Offline Banner
Just like with our stream screens we kept the exact same dimensions (to adhere to Twitch’s guidelines) and design with our offline banner but modified the text:

Subscriber Badges
Twitch subscriber badges are used to reward people for being loyal subscribers to your channel. So, it’s important to keep things relevant to your channel and brand.
To create these in Canva we thought it would fit well with the brand to keep it simple and go with the logo icon in different color variations as the subscriber badges.
When you go to download the design you can change the dimensions to fit with Twitch subscriber badge size guidelines.
Here’s our final designs:






We think they turned out well but there are a few other Twitch sub badge makers we recommend checking out too if you’re looking for more options.
Subscriber Emotes
Creating subscriber emotes in Canva was a bit of a challenge for us as it was difficult to find design elements that would work as Twitch emotes but still make sense for the Kruel & The Gang’s brand.
Twitch emotes are also best developed when you have an existing audience that you can ‘collaborate’ with to see what emote designs would be best for your channel. They’re usually inside jokes or common sayings that are found in your channel.
But it is possible to create some great looking Twitch emotes in Canva. To prove that we created a set of 6 that you can see below:






Again, make sure that your designs meet Twitch’s guidelines.
If you’re looking to create Twitch emotes you can also look at our Twitch emote makers article for some other great tools.
We also recommend checking out Fiverr to work with a designer who can create custom emote designs for you.
Wrapping things up
So, there you have it, that’s how you can quickly, easily, and affordably create high-quality Twitch graphics for your channel only using Canva to create them.
Canva is an incredible online design tool that literally anyone can use! Plus if you’re on a tight budget but want to create your own Twitch designs you can take advantage of their 30-day free trial and create all the graphics you need in that time.
Again, if you want to see some of the Twitch graphics we designed with Canva in action you can see them on the Kruel and The Gang Twitch channel.
Enjoy creating! Oh, and if you have any questions, comments, or suggestions for creating awesome Twitch designs in Canva, leave a comment below!